Best Web Designer Tools 2018
The Best Web Design Software,
Tools And Free Resources 2021
The Complete Guide To The Best Free & Premium Web Design Software & Tools To Help You Create / Edit Your Website
Written by Jamie Spencer – Updated 22nd August 2021
For most people, the thought of designing your own website or doing anything web development related is a
daunting and scary task, especially if you're new to all this internet stuff. If you're searching for the best
web design software, then you are probably feeling a little confused as to where you start with building
your own website.
For most people, the thought of designing your own website or doing anything web development related is a daunting and scary task, especially if you're new to all this internet stuff. If you're searching for the best web design software, then you are probably feeling a little confused as to where you start with building your own website.
Well fear no more. I have created this guide to show you that YOU CAN create your own website, YOU CAN edit content, add images, amend files via FTP. With the help of some free and paid web design software and tools, you can do anything when it comes to web development and design. You CAN build the best website!
With web design software YOU can do the tasks that you would normally have to outsource to a web developer or another department within the company you work in. It empowers you to create, edit and update web pages with ease. If you're a web designer with no coding experience, you can now edit or create web pages using WYSIWYG editors.
In this guide I will cover the following:
Everyday Web Design & Development Software ( Free & Paid )
Best Web Design Helpers Tools & Resources
Best Web Design Inspiration Resources
Best Web Design & Development Software ( Free & Paid )
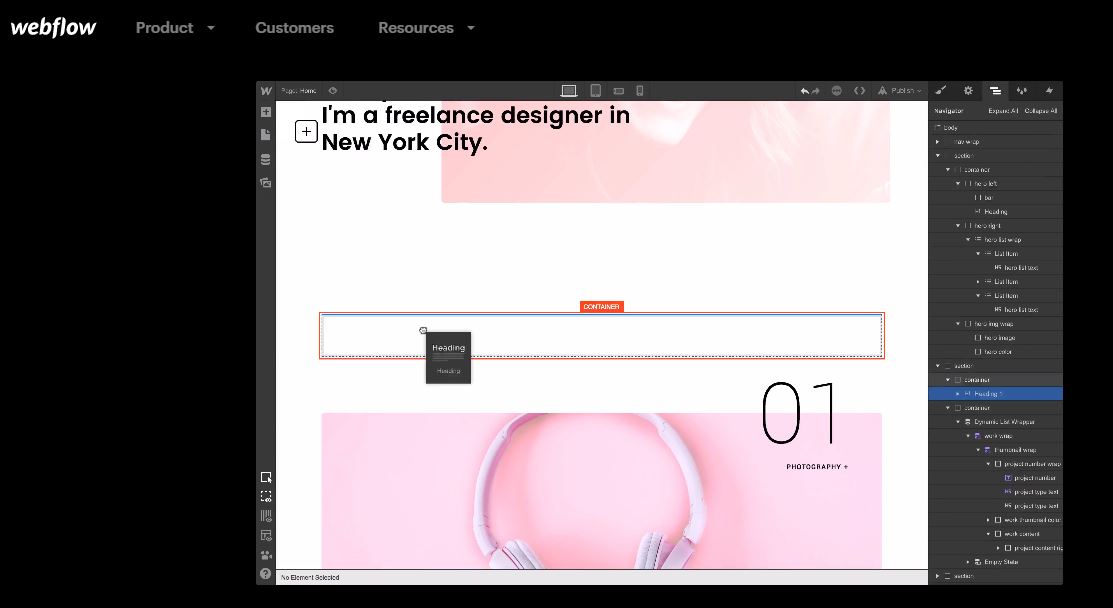
WebFlow ( Free to $35 per month )

WebFlow is an incredibly easy to use, responsive web design tool that has an intuitive interface that's perfect for designers, web entrepreneurs, creative professionals and web newbies to create a website that looks good across all devices.
Not only is WebFlow a web design tool, but it's also a CMS and a web hosting platform, which means that you can do everything under one roof, rather than having to move your design / website to another hosting provider once you're finished.
The big plus about using WebFlow is that it's user-friendly to those of us who don't have a clue about coding. You can create and update your site without having to touch any code. Hooray!!!
If you want to learn more about this website builder then read my Webflow review.
Adobe Dreamweaver
(Paid software – buy individually – from $19.99 per month)

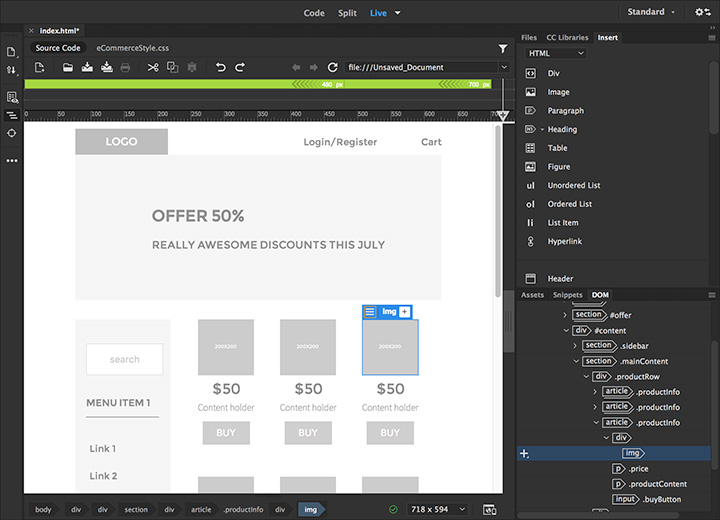
Dreamweaver is the daddy of web design tools and website building software. It's been around forever and has developed into a very powerful tool within the web design and development industry.
It offers the user a very slick and intuitive platform and one where you can design and build a website from start to finish. It has a code editors and live views which gives an ideal environment for both beginners and pros to work on their websites in.
If it's just editing web pages that you want, the Dreamweaver is excellent for that. You can easily connect to servers, download files to your local drive, amend content, then upload it back to the server.

Overall, Dreamweaver is phenomenal tool for beginners, intermediates and pros to effectively design, edit and build websites from. As you can see from the screen shot above, the interface is both intuitive and user-friendly.
You can get Dreamweaver as part of the wholeAdobe Creative Cloud package starting at just $49.99 per month or you can buy the licence for just Dreamweaver for $19.99 per month.
Adobe Muse – (Paid software – buy individually – from $19.99 per month)

If you love using Adobe Photoshop and consider yourself more of a front end / graphics designer rather than a web designer / developer, then you will love Adobe Muse. Also, if you find that your strengths are creating websites with stunning looks, but hit a brick wall when it comes to building the website, then Adobe Muse is the software that can help. You can literally design and build a website at the same time. NO need for coding skills here.
Adobe Muse is a website builder that is very different to the normal drag and drop web builder that you get with platforms like Wix and Weebly. It's more targeted towards graphics and frontend designers who lack the programming capabilities to bring their designs to life, but have the skills to create designs in Adobe Photoshop and Fireworks.
Like Dreamweaver, Adobe Muse is available on Adobe Creative Cloud subscription for just $19.99 per month or purchase all the apps for $49.99 per month.
Macaw – (Free to Download)

Like Adobe Muse, Macaw is targeted towards designers who can't code. With Macaw, you can create your own beautiful website without the need to ever delve into any code. Having used both Muse and Macaw, I have to say that Macaw is by far the simplest and most intuitive to use out of the two programs.
If you view some of the video tutorials, you will be able to get to grips with the platform and design a fully responsive and well designed web page template in less than an hour.
Everything you do can be viewed in real-time, making the process of building a website through trial and error, an absolute walk in the park.
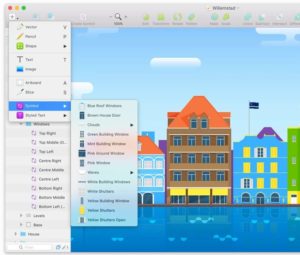
Sketch – (one off fee of $99)
Sketch is probably one of the best web design software on the market. The team behind Sketch have been making constant improvements to the platform since 2009 making it one of the tools to have in your arsenal of web design weapons. It has a massive following amongst the web development community.

Sketch as plenty of features for complete novice web builders to get excited about. It has an incorporated CSS logic function which enables you to easily convert your designs into CSS, as well as an Automatic Slicing tool which takes the effort out of manually slicing your designs.

Another great things about Sketch is the ability to preview your website on any mobile device, which is awesome considering the importance of having a mobile friendly site.
Creating assets in Sketch is easy with one-click exports to various formats and sizes. You can easily edit elements the same way you would do in a vector program like Adobe Illustrator. The whole platform is very intuitive like Photoshop, but a lot easier to understand and use.
Overall Sketch is a beast of a tool for web design and one that would benefit designers of all abilities. There's no real downsides to Sketch other than it's lack of compatibility with PCs. Mac only I'm afraid.
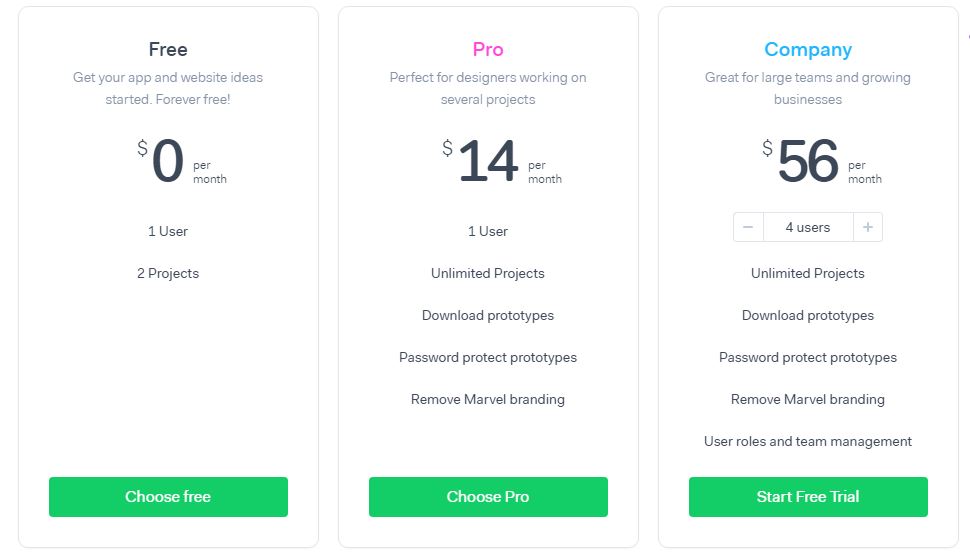
Marvel ( Free – $14 p/m – $56 p/m )

A great tool for bringing your digital ideas to life. As with most designers, they are great at designing, but when it comes to coding up their ideas, they hit a brick wall and have to outsource.
Marvel fills a gap in this process by providing the user with a 'code-free' prototyping tool. It completely transforms images and sketches into interactive prototypes. What you are left with is a prototype that actually looks, feels and functions like a real websites.
Pricing for Marvel App

One little downside to this software is the reliance on Dropbox. You need to connect to your Dropbox account to be able to use Marvel. Once you've connect it with your Dropbox, Marvel will then collect all the files needed to create your website or app.
Marvel works from your PSD files, which is then placed into the Marvel dashboard, which I must say is super intuitive and beautiful to use. You can then hotlink your pages together just as you would with a traditional HTML web builder.

Some really useful features of Marvel include:
– The ability to create transitions between links/pages
– Quick preview of pages in browsers.
– Choice of preset app development environments – ( IOS app – Adroid app )
– Integration with Slack
– Easy to share ideas with work colleagues, with excellent commenting functionality.
– User testing tools for iOS
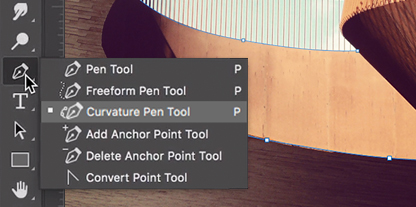
Adobe Photoshop – (Paid software –Creative Cloud Photography plan $9.99 per month)
This is a must in any web designer's toolbox. Photoshop is an extremely versatile piece of kit and can be used for any aspect of design, and not just photography and web design. In a sentence, Photoshop is a photo-editing, graphic design and digital image creation software.

The software uses a layer based editing functionality which gives the user the ability to create images, apply filters to different layers and aspects of the image, add masks and filters, shadows and so much more. You can adjust absolutely any aspect of an image, illustration or graphic. For example, you could adjust saturation of colors, colors, blurs, contrast, tone, sharpness….the list is endless.
You can pretty much design your whole website with Photoshop, then export to programs like Macaw or Fireworks to bring your creation to life. You can create web graphics from scratch and accurately layout web templates.
It's the market leader in image editing software and is used by million and millions of designers, photographers and artists all around the world.
Photoshop is one of these tools that requires a certain level of understanding, as it's a very hands on programme. It's not something that you can quickly pick up, so I would advise you take some YouTube photoshop tutorials on certain aspects of the program in order to really get the most out of it.
Despite the slight learning curve, Photoshop is well worth having even if you're just optimizing web images (which is a very simple task to do). With Photoshop you can pretty much undertake any design project.
You can get your hands on Adobe Photoshop via Adobe's monthly Adobe Creative Cloud subscriptions which starts at just $19.99 per month.
Gimp
If you don't want to pay for Adobe Photoshop, then there are a few good free alternatives. Gimp is one of them and my favourite Photoshop Free alternative.
Gimp is a free, open source image editor and is available on GNU/Linux, OS X and Windows operating systems.
Now Gimp is good, but it doesn't have even a tenth of the features that Adobe Photoshop has. But there's enough on there for you to use in order to get on with your design projects or creating graphics / images for your new website.
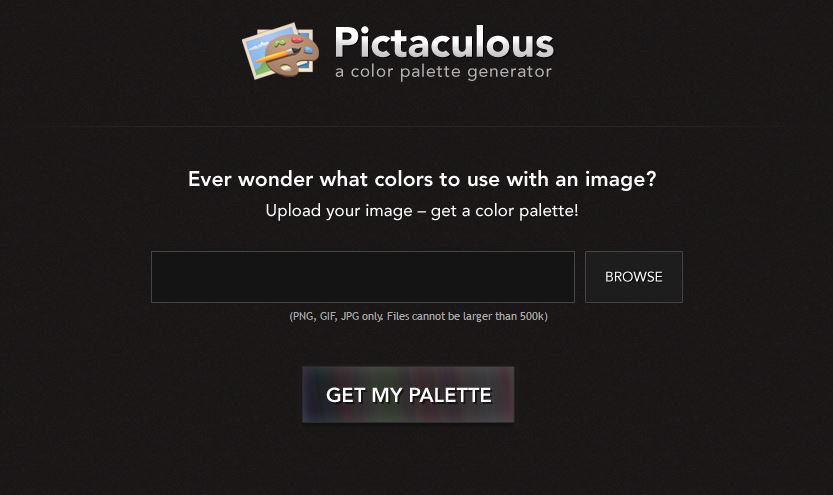
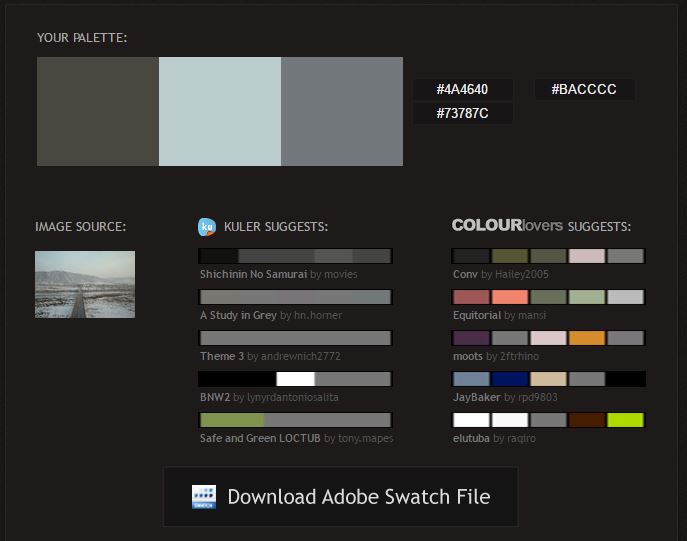
Pictaculous

I can't believe this is actually a FREE tool! Pictaculous is an online image color tool which helps you choose awesome color palettes for your website, landing page, blog etc.
Let's say you are building a site that uses a specific image for the homepage hero shot, and you want to match the color palette of the site to the image. Simply upload the image that you like the colors to Pictaculous and it will extract a color palette that perfectly matches the colors in the picture.

It generates all the correct color values and even gives you the option of downloading the Adobe color swatch for your reference.
You can also use it for offline uses as well, especially for decorating your home or office.
WAMP / MAMP ( Free and Premium options available )
WAMP and MAMP is a great tool for testing out your website on a real web server without the need for using a real web server. Just put your website through WAMP/MAMP to see if it works the way you want it to work before you actually take the plunge and buy your own hosting server.
This saves you the hassle of buying a hosting account purely for testing if a website works the way you want it to.
WAMP and MAMP has everything you need to get your website started up and tested. It's a nifty bit of software that recreates a server environment locally on your computer and comes with a database engine and PHP processing. Especially ideal for WordPress developers and users.
WAMP is for Windows and MAMP is the Mac version of the software. There are both Free and Premium versions available.
Adobe Fireworks – (Paid software – $19.99 per month)

Fireworks is another Adobe app available on a subscription with Adobe Creative Cloud. Its a trusted piece of software with web designers around the world.
Fireworks allows you to create websites and highly optimized graphics for web, which are completely editable in both vector and bitmap environments. You can import Photoshop and Illustrator files into Fireworks and apply behaviors to objects, add pages, layers, states and symbols to simulate interactivity to your wire-frames and prototypes.
In short, Fireworks will take your graphic design project and turn it into an interactive web prototype. You can export your Fireworks PNG to HTML and CSS.
Lightshot

Sometimes it's the free tools that are actually more resourceful than the paid ones. Lightshot is one of those very useful free tools that make the life of a designer just that more easier.
Lightshot is a screenshot tool for both Mac and Win and is probably the best screenshot software on the web. It's really useful if you're working in collaboration with others and you want to share with them your work in progress.
Lightshot is easy to use and seamlessly integrates with your operating system. You use exactly that same keyboard shortcut to activate Lightshot as you would with the built in version. (Cmd + Shift + 9 on Mac or Print Screen on Win)
When the tool is activated, Lightshot will enable you to highlight the area you want to screenshot and then let you save it to your local drive or share with people. It also lets you add in text, arrows and annotations to help explain the screenshot you're sending, or to just make notes.
WYSIWYG Web Builders
A WYSIWYG (What-You-See-Is-What-You-Get) web builder makes designing a website easier than ever, because all the website coding and graphic design work is done for you. This allows you to see what your webpage will look like on the users' screen while you are creating it, and adjust it to how you would like it to appear.
WYSIWYG (pronounced "wiz-ee-wig") builders offer many of the same features as web design softwares, but have a simple drag and drop interface so you can adjust the layout with blocks and grids and add images and text. There are often many layouts to choose from, and some builders also give you the opportunity to create your own custom layout. There are two major WYSIWYG web builders: Wix and SquareSpace. Let's take a look at them in further detail below.
Wix
Wix is one of the biggest players in the web building world and, with an easy-to-use interface, it's not hard to see why. Wix uses a drag and drop editor and has hundreds of templates for you to choose from. It also has e-commerce features so you can open an online store, making it great for both small and large businesses.
Wix offers both a free version and paid version, with the paid version providing many features and apps that will help to build your website without any hassle. There is also support offered from Wix through phone or email, so you know where to get help if you ever get stuck in building your website.
The downside to Wix is that you cannot access the source code of your website to adjust it completely to your needs. You also can't switch your template later, so you'll have to pick carefully as there's no changing your mind!
That being said, there's a reason Wix is one of the best website builders in the industry, and the large amount of templates, free plan and simplicity of the site make it a great builder for everyone.
SquareSpace
SquareSpace is a web builder best suited to those who need image-based websites. Another top competitor in the web building industry, SquareSpace boasts over 200 design templates and there is complete customization, so you can adjust your website to look exactly how you want it. If you know code, you can customize each template with CSS, too.
Some users have reported that SquareSpace can be time consuming to use, so this web builder may not be best for beginners. It can also be expensive, with email accounts costing more on top of paid plans for the builder itself.
Despite this, SquareSpace plans have no storage or bandwidth restrictions, so you really can create the website of your dreams. It has an e-commerce feature so you can open your online store and can add product descriptions, images, and more to make it a user friendly site. If you're having trouble while building your site, you can reach out via email or live chat and receive help quickly and efficiently. SquareSpace remains a top pick for those who need to display their portfolios, such as photographers or artists, and each template is mobile friendly, too. While it can be expensive, SquareSpace remains popular because of it does a lot of the work for you, but also allows you to customize.
Best Web Design Helpers & Resources
Even the best most talented web designers need a bit of help from time to time. With this list that I have put together, you will find a treasure trove of web design resources to help you succeed with your website or design project. From PSD. files, actions and UI elements to website templates, mock ups and much much more!
Fribbble
Some really cool FREE PSD files of website mock ups, icons, UI kits and loads more free stuff. Ideal if you have a creative block and need a bit of help.

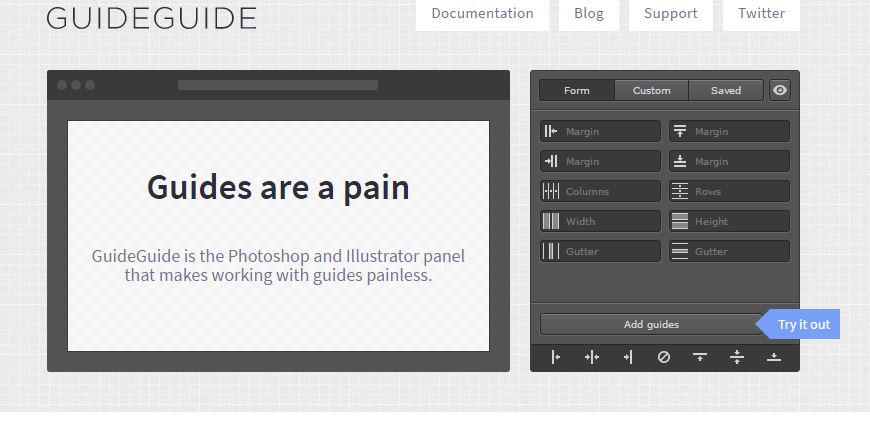
GuideGuide
I hate setting up guides for my website templates within Photoshop or Fireworks. I just can't seem to get them right first time. That's why GuideGuide is great! It does it all for you and you can the export them into Photoshop or Illustrator.

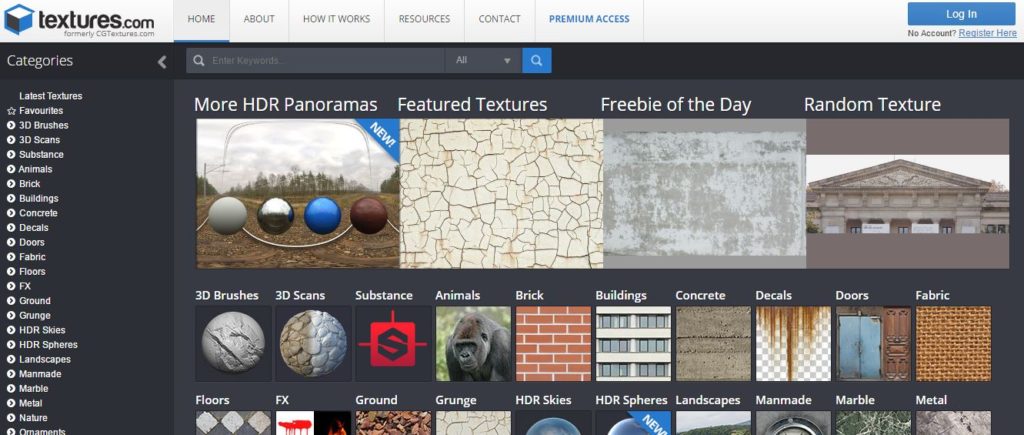
Textures.com
A great resource for downloading textures and images for website backgrounds.

Subtle Patterns
If you want to go a bit more subtle with your web backgrounds, then this site has just the images for you. Subtle Patterns have a vast gallery of high quality patterns for you to download.

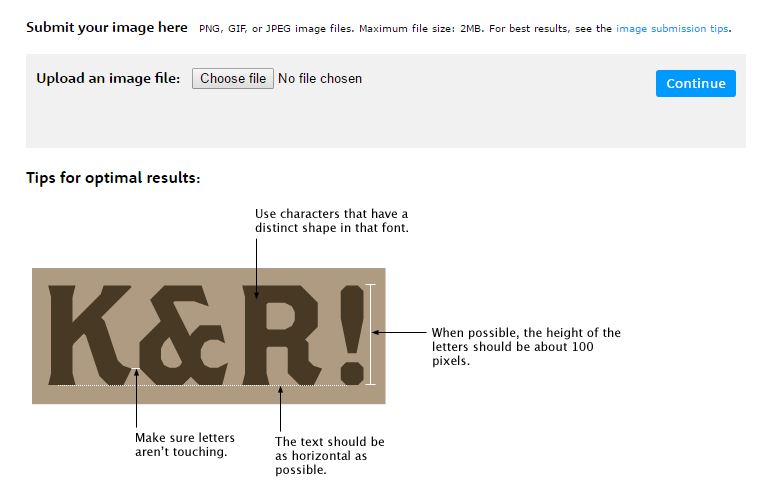
What The Font?
There's been so many times when I've seen a font and wondered just what the hell it is. With this handy tool, you can simply upload a screenshot of the font you like the look of and it will match it to the exact font or one that is similar. Cool!

UI Cloud
UI Cloud is the biggest collection of FREE interface design elements in the world. There's nearly 50k UI elements and 1200+ UI kits. Plenty of inspiration here!
There are a number of different categories for you to choose from, including Apple, Android and Windows categories, so you can customize your website to the device or software you want. You can also search for designs by color, great if you have a specific website theme in mind. What's more, there is also a "Button Builder" feature with UI Cloud, so you can design your own buttons and then export them either as CSS or HTML.

Thunderbolt Displays
Need a nice image of a monitor or laptop to superimpose on to? Then check out this stunning Macbook Air and Thunderbolt Display PSD download pack. It's totally free for you to download and was created by the talented designer Jozef Mak.
These downloads are in high resolution and are fully scalable vectors. Very photorealistic, these downloads might just be what are missing from your website.

Pixeden
Pixeden has an awesome collection of 'freebies' from mockups and templates to text effects. There are loads of elements on here to add slick design features to your website and really make it stand out from the crowd.
These mockups include a hand holding a smartphone, product packaging and a hardcover book, and there are themes, templates, graphics, characters and icons, all which can be downloaded and then customized for your brand.
There are many free web and graphic design templates for you to choose from, or you can access Premium files from only $6 a month. Even better, you can actually request a special template to be created for your website, which Pixeden will then release to all users.

Graphic Burger
Graphic Burger offers high quality design resources that are free to download and use, such as UI kits, backgrounds, mock ups, icons, text effects and much, much more. No matter what you are looking for, Graphic Burger is sure to have it, with many different designs that can be used in a range of situations. The website is easy to navigate and all the recourses are split in to categories so you can find them easily. All files are downloadable as PSD files, so you can simply import them into your website design.

Pixel Buddha
Pixel Buddha is full to the brim of awesome design elements. Some are these downloads are free, although most are premium and cost within the region of $10 to $20.
Pixel Buddha offers high quality design resources available to download and use on your web or graphic design projects, and with the vast library that is on offer, you should be able to find what are you are looking for with no issue. The resources include icons, animations, UI kits, vectors, effects, fonts, templates, mock ups and much more, so you can customize your website however you want and make it perfect for your brand.

Best Web Design Inspiration Websites & Resources
Don't you just hate looking at a blank screen at the start of a design project? It's the one thing I hated when I was a full time designer. Not having any design inspiration flowing through your veins isn't the way a designer should start a project.
This is why I have created this list of the best places to gain some design inspiration from. Whenever I need a boost of design creativity, I head over to a few of these sites listed below. With these sites bookmarked, you will have a constant stream of ideas to call upon and make designing websites, graphics a walk in the park.
Site Inspire
My absolute favourite website to get design inspiration from. If you're running low on creative juices, then this site should be your first port of call. The design quality of the sites submitted are top draw and, with over 8,066 sites to look at, you won't find a better web design inspiration site than this.
With Site Inspire, you can search based on style, type or subject, or just browse the very best of the best. The websites are chosen based on their cleanliness and simplicity without excessive gimmicks or decoration, with heavy importance placed on their visual design and interaction.
What's more, if you think your site is designed well enough to be shared, you can submit your own website to Site Inspire and inspire others.
Awwwards
Similar to Site Inspire, Awwwards shows you some of the best sites out there. With Awwwards, you can take inspiration from award winning websites that have been credited for their creativity, innovation and functionality.
These websites are picked by a panel of specialists formed by the most important designers, creative directors, bloggers and agencies in the industry, and you can browse through the winners and take inspiration to create your own perfect website.
There are also masterclasses, live workshops and courses available on Awwwards, so you can learn a new skill and take notes from those who have already created successful websites.
Dribbble
Dribbble is a great resource for design inspiration and one that can also help you learn different techniques and skills from other designers. Dribbble shares small screenshots of unique websites, and you can browse through categories to find ideas for your own websites that are already up and running. Dribbble also has a blog section, where you can learn from successful web designers in the industry by reading and watching tutorials and interviews. Dribbble is also a good place to ask questions about various design issues as well, in case you are having trouble with your website and need some help and direction.
Land-Book
Land-Book is an ideal resource if you're working on a product landing page. There's so many examples of exceptionally designed and built sales landing pages which can help you create one of your own and you can search through the different pages based on categories.
One of the best features of Land-Book is that you can actually save your favorite landing pages to come back to later, so you don't need to worry about making changes to your website then and there. With Land-Book, you can come back to your inspiration quickly and easily any time you want.
FLTDSGN
This web design inspiration site gives you a daily dose of amazing UI app and website designs. Like Site Inspire, the site has high quality examples that you can gain a lot of design inspiration from.
You can search through the different categories on FLTDSGN to find inspiration from sites similar to yours, and there is also a blog where you can learn tips and tricks to help your website be the best it can be.
One Page Love
If you're working on a one page website or sales landing page, then you will love this site. It's full of amazing examples of one page websites which push the boundaries in design and innovation. Perfect for websites that don't want additional pages like About, Team or Services, One Page Love gives you inspiration for sites where the webpage is in a long-scrolling layout.
You can search through the different categories to find inspiration, and there are also templates for you to download, including free ones. Check out One Page Love and be inspired to create more visually appealing and user-friendly one page websites.
The Best Designs
The Best Designs is another resource to get some design ideas for your own website. Designers can submit their work with the hope that they'll be featured on the site's showcase, and can browse through many sites for inspiration.
The Best Designs have split their website into different themes, designers, collections and workspaces, so you can not just look at ideas for your website, but can also hire designers to work on your site for you. You can also submit your site to The Best Designs if you think it is showcase worthy.
Pttrns
If you've found inspiration for your desktop website but are struggling with your mobile website, then Pttrns might be for you. Pttrns is one of the best resources for mobile interface design inspiration.
On this site, there are loads of examples of mobile interfaces, forms, buttons and many more design elements for mobile. You can browse through many different categories and filter your search through iOS or Android devices. While many examples are free, you can upgrade your subscription with Pttrns to access all 8,643 examples that are available.
The Starter Kit
This is a really helpful resource for both web designers and web developers. A curated collection of web design examples, UI kits, icons, buttons etc, The Starter Kit offers so much stuff that you could literally spend all day fuelling up on creative juices!
There are a number of different categories for you to search through and take inspiration from, so it doesn't matter what your brand or product is. The Starter Kit takes you straight to the website you want to access so you can download the resource you're after, making designing your website very easy.
Still A Bit Confused? Let Me Shed Some Light!
This section is designed to make your life even more simpler when it comes to web design and building your own site. If you've read through this post and still find yourself in a conundrum about what tool or software to use, then read on. I have all your questions answered right here!!!
Q: I want to start a blog. What do I need?
A: WordPress, a domain name and web hosting. You can get all 3 with either Bluehost or Hostgator. Bluehost offers a free domain when you buy web hosting.
Q: I just want to create a really simple website. What shall I use?
A: WordPress. Self host it with Bluehost or Hostgator. Check out my tutorial for more details.
Q: I want to code and build my own website from scratch. What's the best web design software for this?
A: Dreamweaver and Photoshop. Buy it here
Q: I want build my own website from scratch but can't code. What's the best web design software for this?
A: Marvel, Sketch or Macaw.
Q: I want build my own website from scratch but want to do it with a small budget. What's the best web design software / tools for this?
A: WordPress, GIMP, WAMP, WebFlow.
Q: I want to build my website from scratch and want a web builder, CMS and web hosting all in one place. What do I need?
A: WebFlow
I've also created a best laptop for graphic designers buyers guide for you to check out if you're thinking of buying a laptop that kicks ass when it comes to creating web graphics.
Best Web Designer Tools 2018
Source: https://makeawebsitehub.com/best-web-design-software/
Posted by: randolphimesers.blogspot.com

0 Response to "Best Web Designer Tools 2018"
Post a Comment