Download Free Adobe Xd Cc Ux Ui Design Collaboration Tool
Who wins the fight between Figma and Adobe XD?
Comparing two popular design tools.
![]()

Updated November 11, 2020 — This article is currently outdated. I will be updating it ASAP when I get a chance, after doing another in-depth comparison. Please take this content with a grain of salt.
Updated May 22, 2019 — It looks like Adobe has been catching up! F rom what I've been reading about recently, it's introduced components, more prototyping options, text options, etc. So I think in terms of big features, they're looking to be pretty even. I would recommend Figma if you are focused more on collaboration. Adobe XD if you are already using the Adobe ecosystem, or need stronger all-in-one prototyping tool.
There are many design tools out already, and new ones are being released (what seems like) every day. Some examples from this year alone include: InVision Studio, Framer X, persP, and Lunacy to name a few. Most 'big players' in the design tool game, however, are Mac-exclusive. Windows users are left to twiddle their thumbs while Mac users enjoy the fantastic powers of the tools such as Sketch, Principle, and Framer.
This has slowly been changing in the recent years with more and more tools coming out that support Windows, or are browser based. Two of these tools are Figma and Adobe XD. I started using Figma in 2017, through the recommendations of my friend. I started using Adobe XD for work about 3 months ago.
TL;DR provided at the bottom!
Disclaimer
- This comparison is purely based on my experiences. Your uses may be different. I use these tools mainly for web design, and the only prototyping features I need are basically hover and click. You may use it for mobile design, or need fancier prototyping options. (like voice, which Adobe XD supports!)
- I've only used the Mac version of Adobe XD, because it doesn't support my Windows 8 machine.
- I am biased towards Figma, since I started using it first before Adobe XD.
- This article assumes that you know a little bit about both and is trying to decide on a design tool / you are familiar with design tools. So I won't go talk about what Figma and Adobe XD are.
Comparison
The criteria for comparison will be as follows:

Cost
Figma and Adobe XD are both free to access their "starter" plans. This one is a little difficult to assess since they have different pricing plans with different features. Adobe XD also have separate plans for individuals vs. businesses. For example, Figma's Team Plan allows you to have shared libraries, unlimited projects, unlimited version history, etc. Most of these features are non-existent for Adobe XD.
- Figma's pricing goes from free, to $12/15 USD per person for team plan (based on length of subscription), to $45 per person for enterprise plan.
- XD's pricing goes from free to $9.99 for individual level. For business plan, it goes from free to $22.99.
Winner: Adobe XD. There are simply too many variables to consider. Will you be using it as a team? As an individual? Within an enterprise? Do you own the Adobe CC suite? The winner here would be dependent on a case-by-case basis. I'll give it to Adobe XD since it's cheaper for individuals.
Performance
I had to make an edit regarding this point — as I feared, the performance lag I experienced on Adobe XD was due to my operating system. I have changed the verdict to reflect that.
Winner — Tied. Both Figma and Adobe XD are super fast. Not really sure if I can speak for the larger audience since everyone's machines are a little different.
Collaboration
How easy is collaboration ?— between designers, developers, or any other stakeholders.
- Figma offers true real-time collaboration, similar to Google Docs. You can share a link with anyone involved in the project and work on it at the same time. This link would give you a full or partial control of your project based on permissions. This allows designers, developers, and other stakeholders to come in and check the status of design, get specs, or even co-design.
- Adobe XD does not currently offer real-time collaboration. This means that collaboration is limited. You must save, then hand your file off to someone else for them to be able to work on it. You can share specs and prototype links, but must update them every time you make changes.
Winner: Figma. Figma offers real-time collaboration. Adobe XD has promised this feature since November 2016, but still no news yet. This feature makes working with other people easy peasy lemon squeezy. It sure saves a lot of time as well. Other collaborative features such as specs and design libraries will be discussed later.
Hand-off
How easy is it to send your design to developers, answer any questions that they have, and have that beautiful hassle-free hand-off?


These two programs essentially offer same features — you can extract colors, character styles, assets, spacing, look at the flow of design, etc. I'll talk about the differences.
- Figma has the specs embedded within the file. This means one less link shared, and is also updated in real time. It also offers different types of specs such as web, iOS, and Android.
- Adobe XD has separate spec sheets, which you can publish as a link for other to access. You must re-publish this spec sheet every time you make an edit to your design.
Winner — Figma. Like I mentioned above, they offer pretty much the same features. Figma, however, offers better usability and collaboration in team settings. There are no more "hey-is-this-spec-sheet-up-to-date?" conversations. You just send a link, and don't have to worry about it . These are my preferences, and yours may differ.
You can find out more about hand-off for Figma here, and XD here.
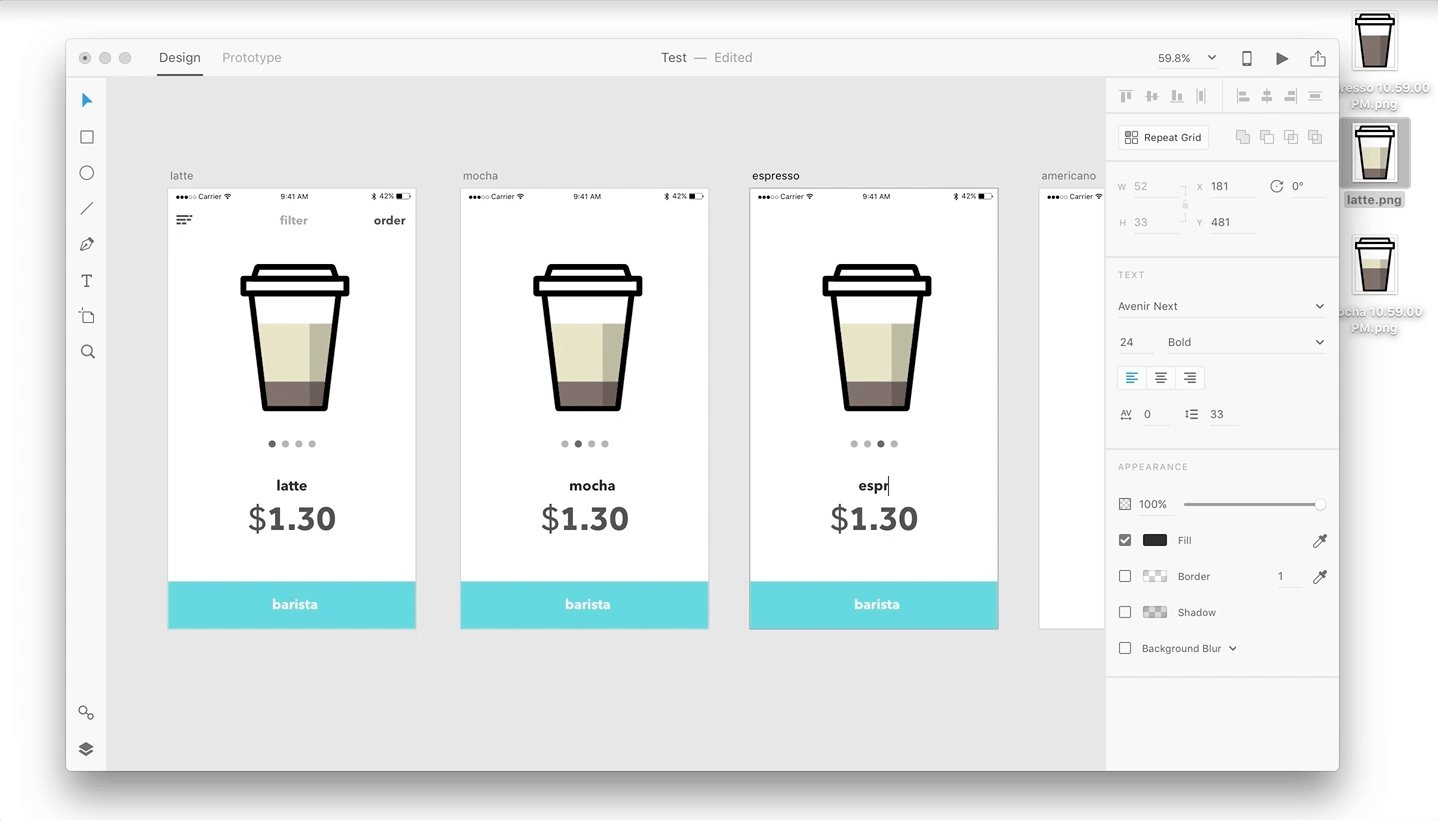
Design Features
Now time for the meat of the discussion. Figma vs. XD for their designing capabilities.
Basic Functionalities/ Overview
Both have the basic editing functionalities that most design tools have. You can make shapes, set constraints, put a drop shadow, edit text, etc. If I go feature by feature it'll take too long so you're just going to have to trust me on this one.


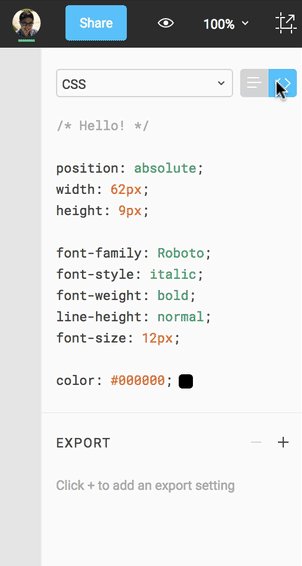
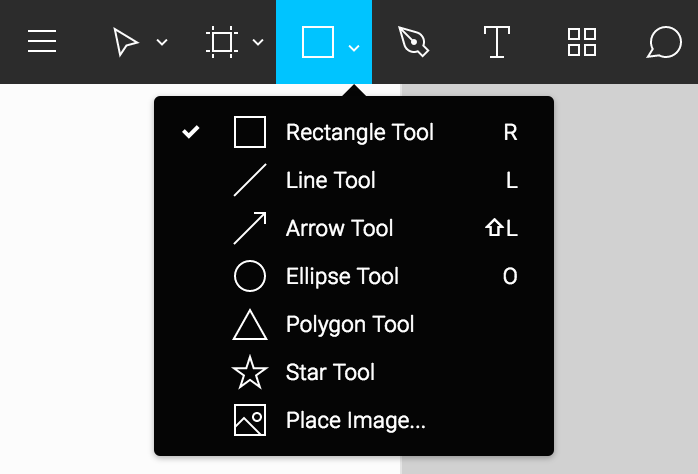
- Figma, simply put, has better and more functionalities than Adobe XD. Take its vector tools for example, which can be shown above. You can make rectangles, lines, arrows, polygon, etc. This also extends to text options, layer effects (which XD does not have), image tools, etc. The list goes on and on and on about what Figma has, and what XD is missing.
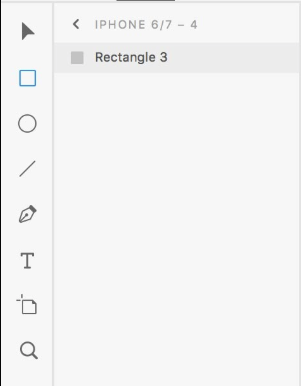
- Adobe XD, as you probably guessed from the previous point, lacks a lot of what Figma has. It will, however, get the job done (at least for me). You can design screens, make buttons, make form elements, etc.
Winner — Figma. This is pretty much a no-brainer once you start using Figma after experimenting with Adobe XD / move to Adobe XD after using Figma. There are various quality of life improvements that Figma has, that Adobe XD lacks.
Constraints
Constraints can be used on responsive screens. It saves a lot of time for designers. Once again, Figma and Adobe XD offer pretty similar features. On both, you can constrain your element to left/right/both, and top/bottom/both.

- Figma offers one more option — scale. This option allows you to fix the object's size and position as a percentage. So when you have an element that takes up 70% of a screen, it'll keep that percentage when you change the size.
- Adobe XD offers an "Auto" option. It automatically predicts what kind of constraints you're going to apply, and applies it for you. This can be a time saver.
Winner — Tied. This specific feature is equally powerful on both programs. I will, however, mention that Figma's constraint features are better integrated with other features, such as its concept of 'Frames' and components. So if you take the overall workflow, Figma is the winner.
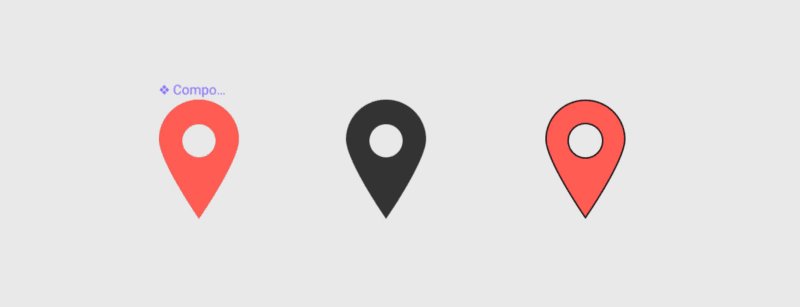
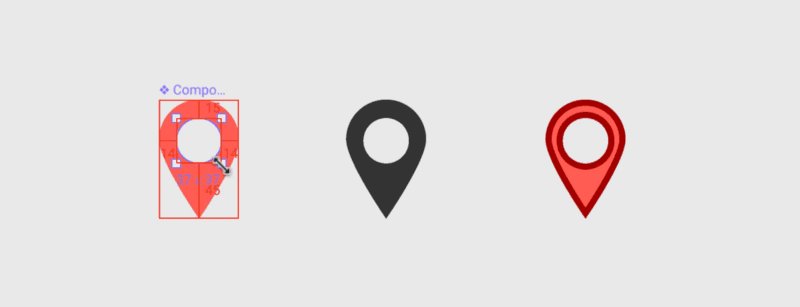
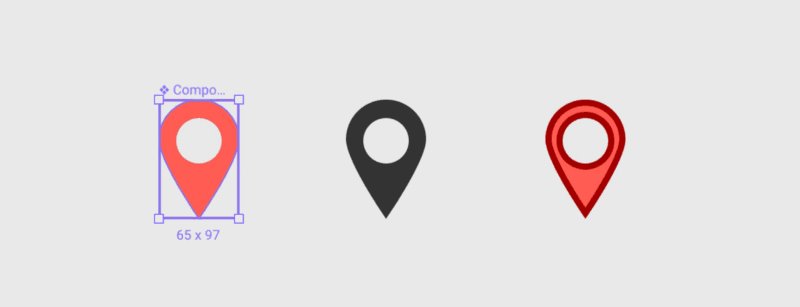
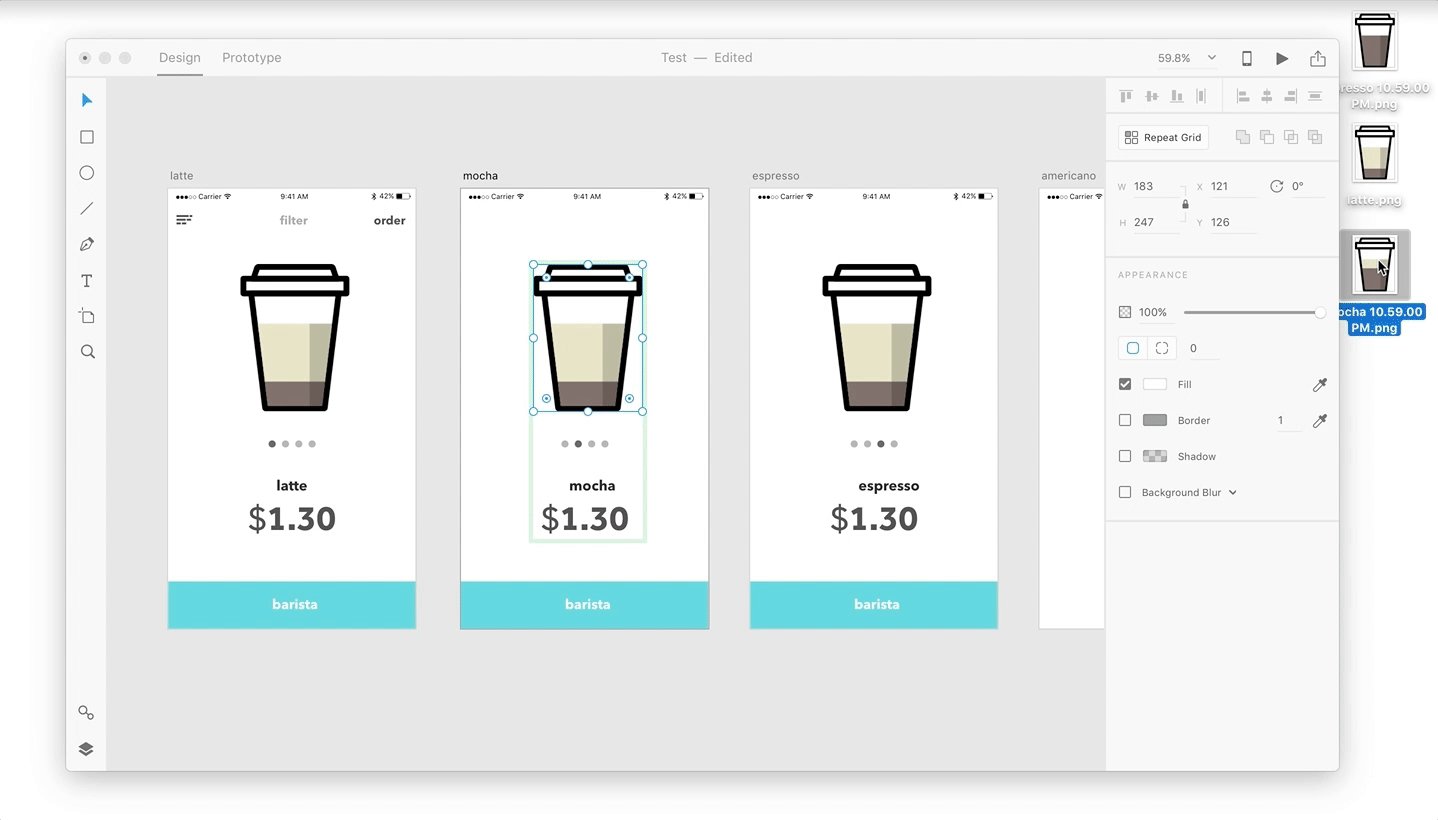
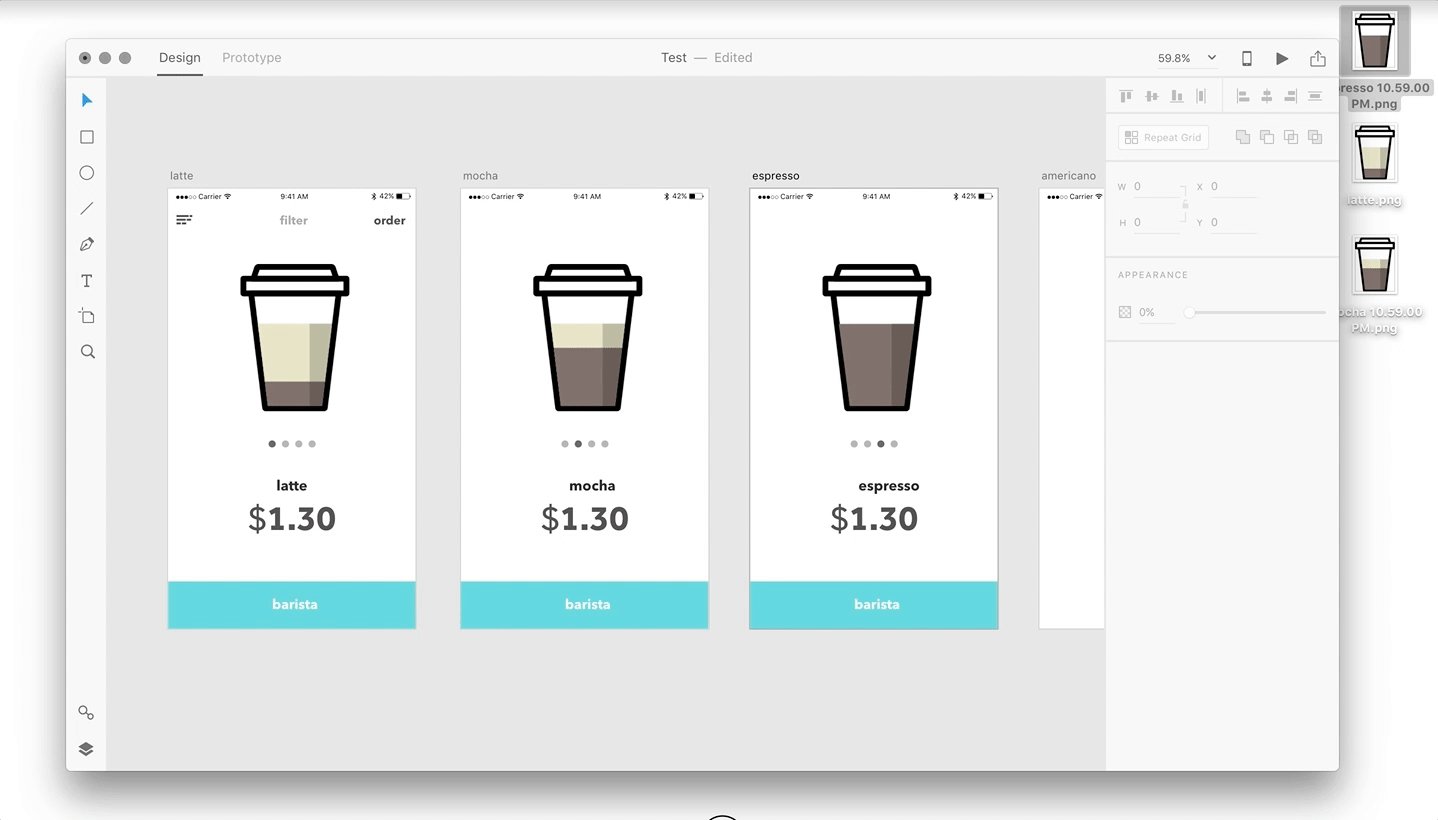
Symbols/ Components
Symbols are what makes your design WAY faster. They're essentially UI elements that can be reused across designs. It helps your design stay consistent and streamlines the design process.

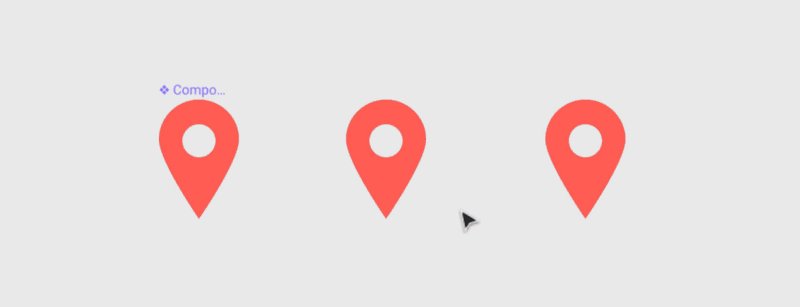
- Figma introduces a concept called 'components'. These are similar to symbols, but with much more flexibility. You can make 'instances' of these components, make edits to its colours, text, etc, and still be linked to the original components. This concept makes it really easy to design responsive websites, re-use UI elements, etc. You can sync your symbols to your team library or your own to be able to use them across teams and projects.

- Adobe XD uses components. It lacks the flexibility that Figma has. When you make a symbol, you cannot make any changes to it. So if the size of your 'instance' symbol changes, the master symbol changes as well. You can, however, change the text or image within the symbol if desired. You can copy and paste symbols from one project to another, and they will stay synced.
Winner — Figma. While Adobe XD will do the job for some people, not for me. It's simply too constraining. Every time I want to use a symbol and change its size, it changes ALL instances of that symbol. So if I have a symbol used on a mobile screen, and increase the size of it to fit on my desktop screen, the symbol on the mobile will increase in size as well. So I would then have to unlink the symbol to prevent this from happening, which adds extra work.
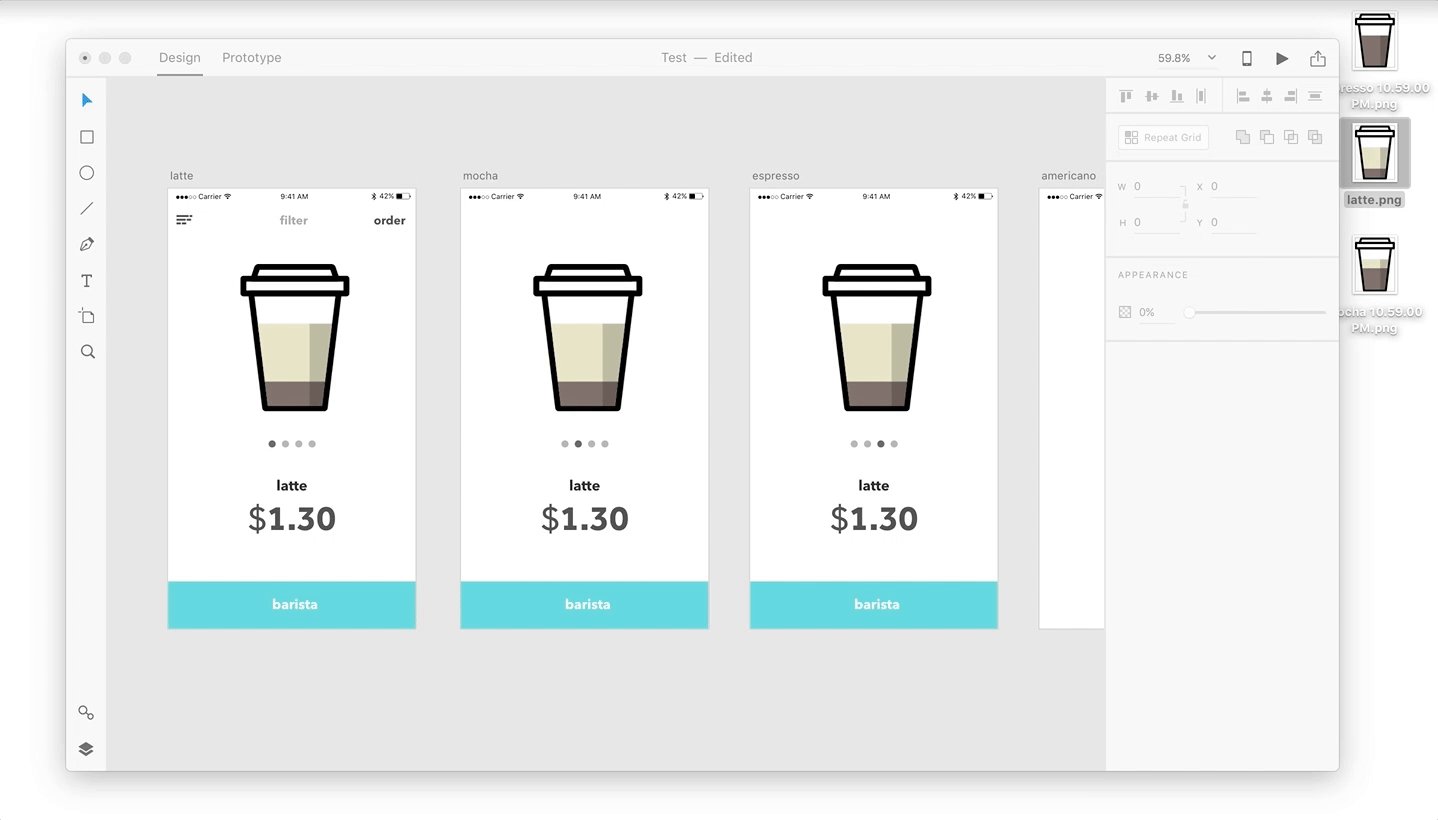
Asset Management
In this section, I will be talking about how assets are managed — so things such as colours, text styles, symbols, etc. In both programs, you can add them to the assets panel to be reused within the project. So no more keeping tab of all the colours you're using, text styles, and symbols. You can also upload all these things to the cloud to be synced across your files. You can also add them to the file that you are working on.
- Figma allows these assets to be synced across your files, and also with your team. This is a real time saver. Want the new project to have the same colours, text, or symbols? Easy peasy lemon squeezy. All the assets are synced real time as well.
- Adobe XD allows these assets to be used on a single project, or use the assets from your Adobe Creative Cloud library. You can add colors and text styles to your local (the file you are working on) library. You can use symbols across different projects by copy and pasting. You cannot, however, sync it to your CC library. The same goes for colours and text styles. You can use them, but cannot sync it up to your CC library to be used from XD.
Winner — Figma. Sure, both have asset management, but Figma is superior. One of the biggest thing that bugs me about Adobe XD is that there is no way yet to add assets to your CC library. You can only add assets from Photoshop, Illustrator, or InDesign. This is a total deal breaker since I don't have those programs — thus I can't use the asset library is useless.
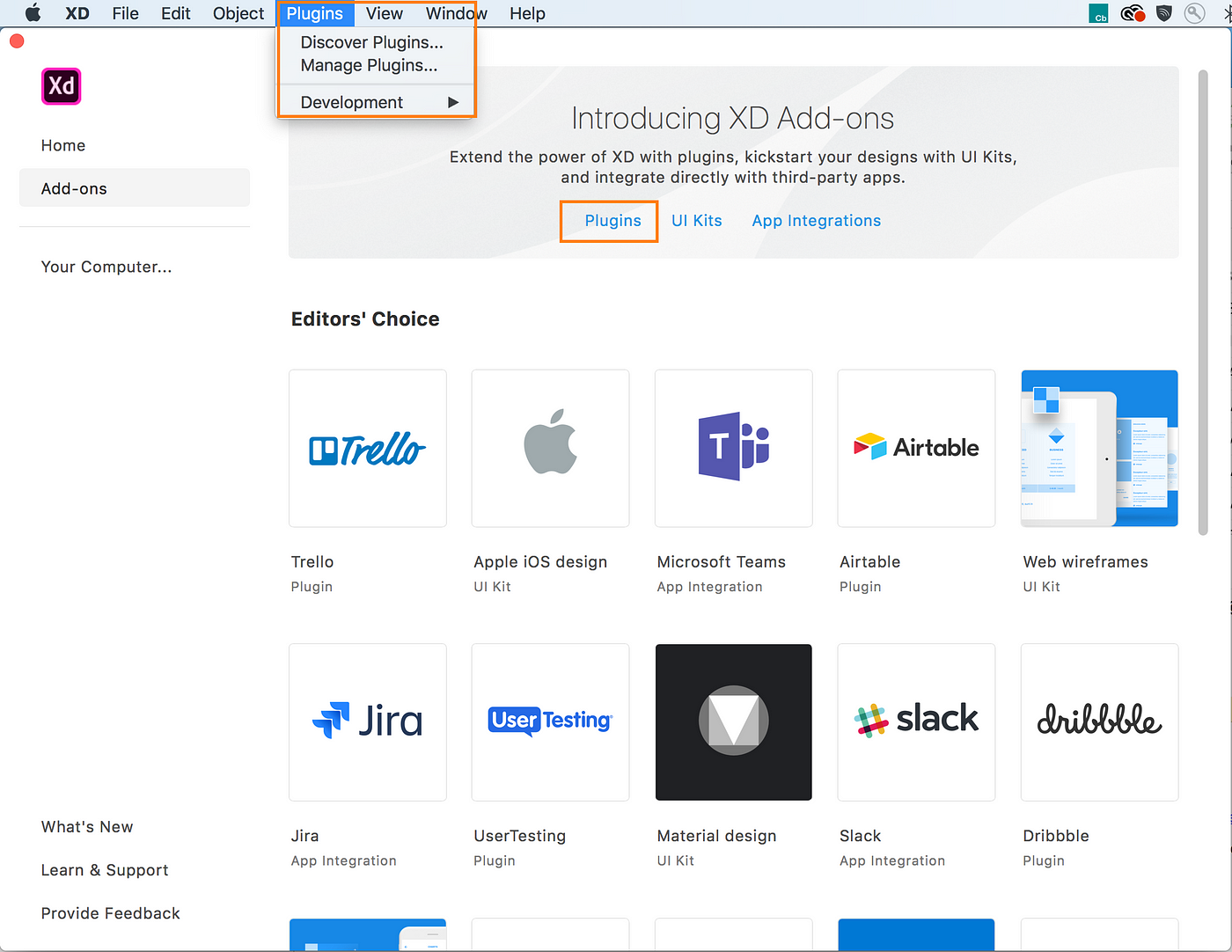
Plugins
Plugins allow you to add more functionalities to the program. They are normally developed by third parties.

- Figma does not currently offer plugins. They do, however, offer integrations with programs such as Principle, Zeplin, and Dribble. You can also use Figma's API to do other fun stuff, but they're not plugins.
- Adobe XD does offer plugins and is rapidly growing. You can download plugins that will fill your designs with dummy data, export as React component, translate artboards, etc. The possibilities are pretty much endless and I can see this being a big selling point for Adobe XD in the future.
Winner — Adobe XD. Figma does not support plugins. XD does.
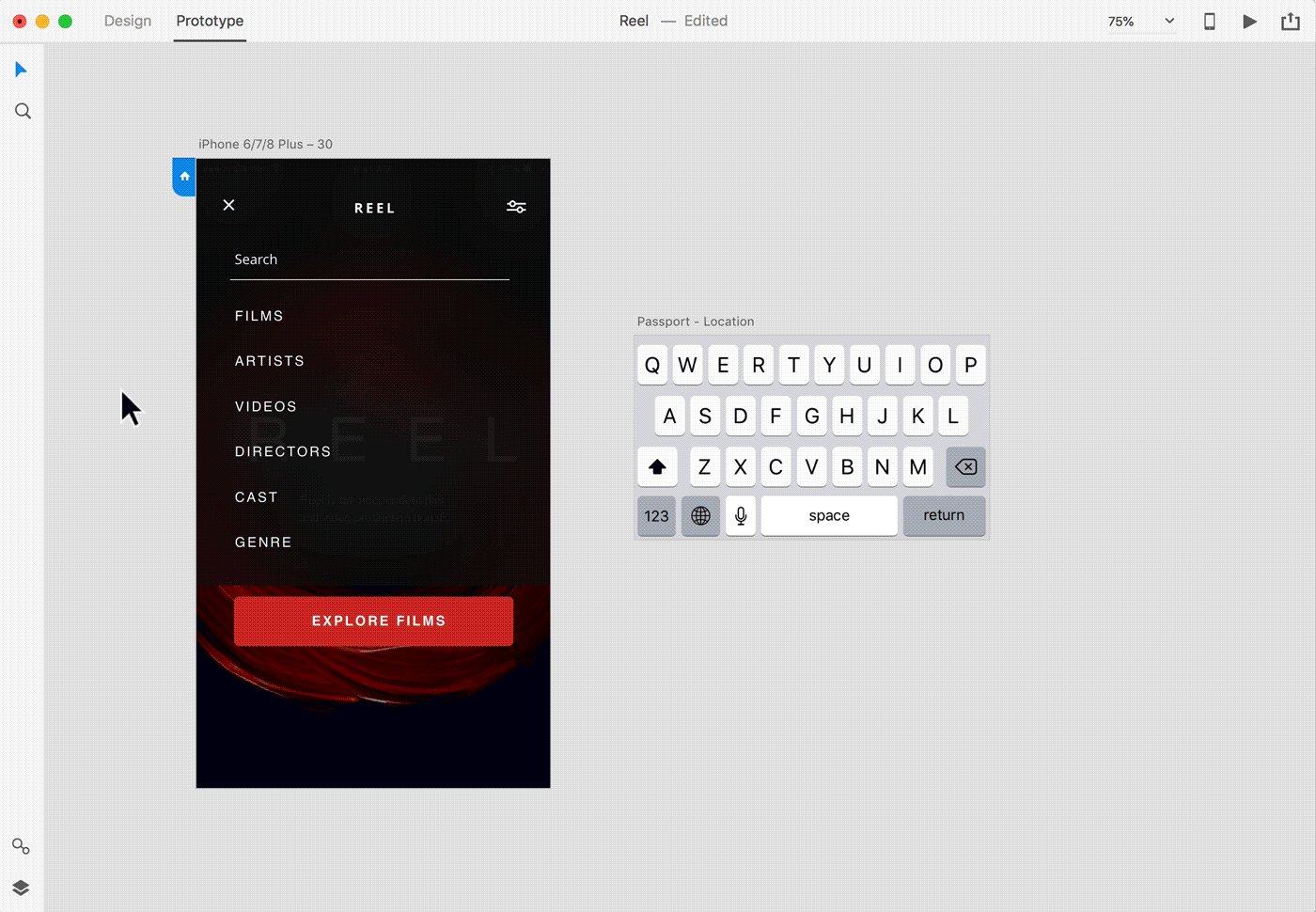
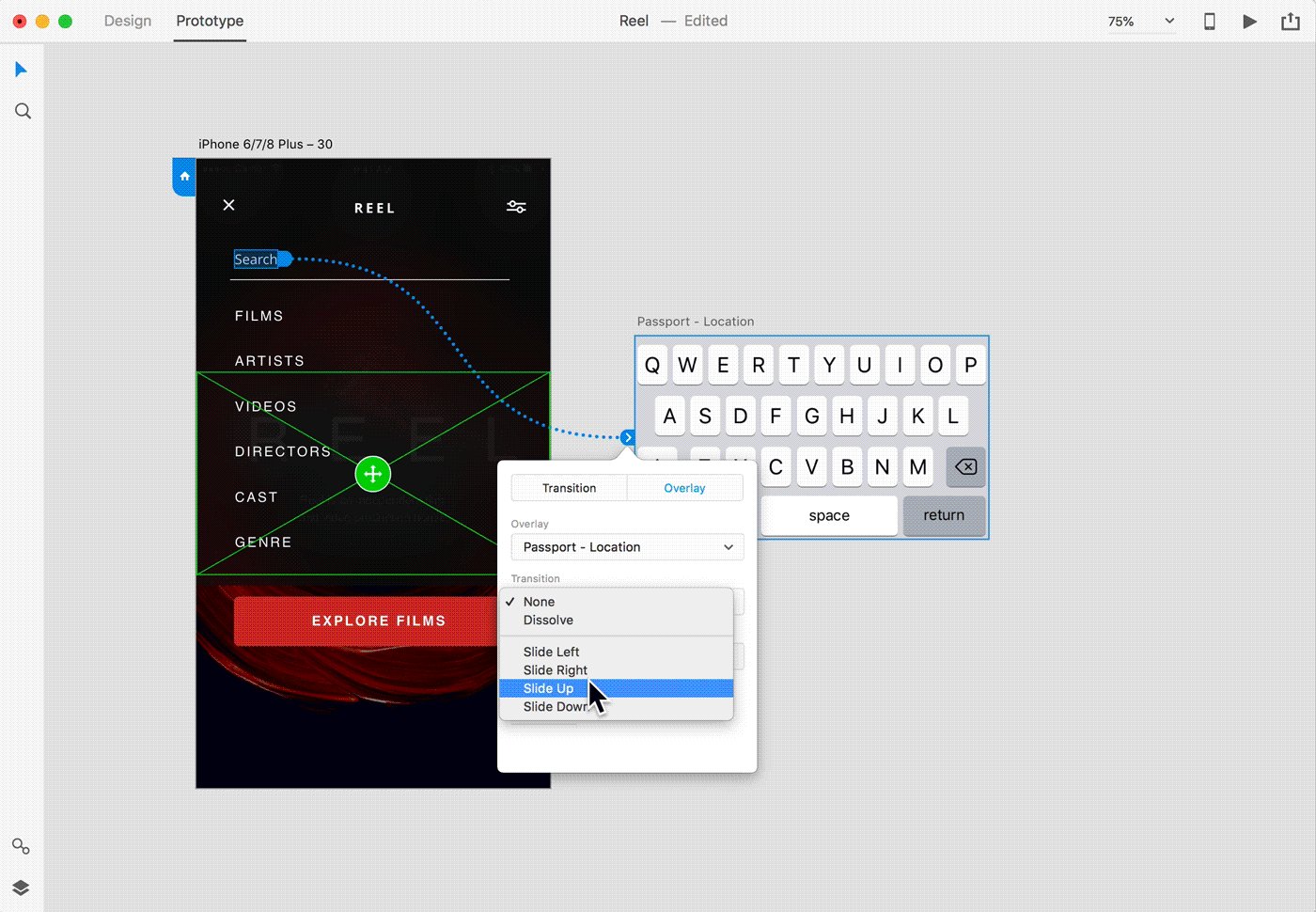
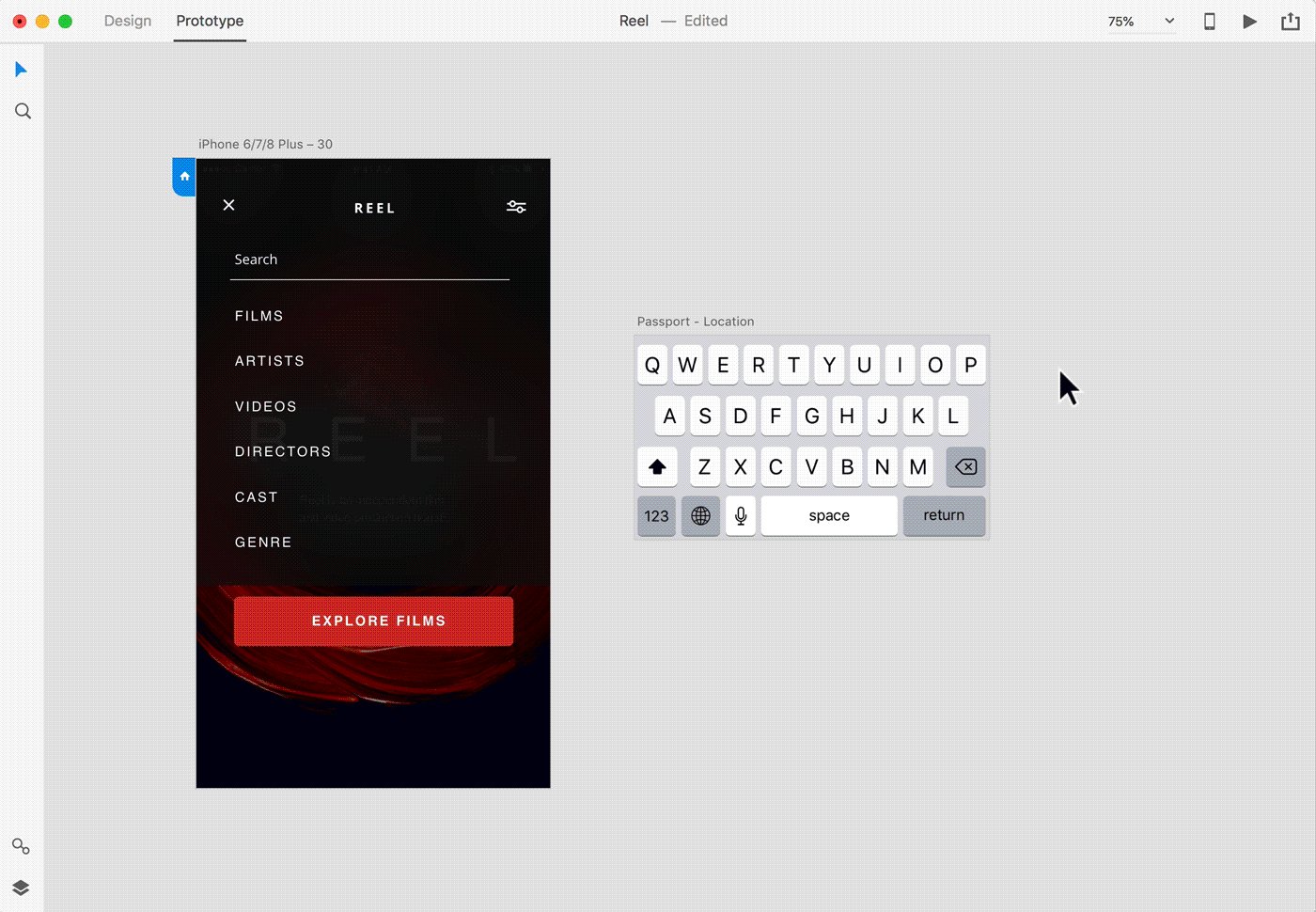
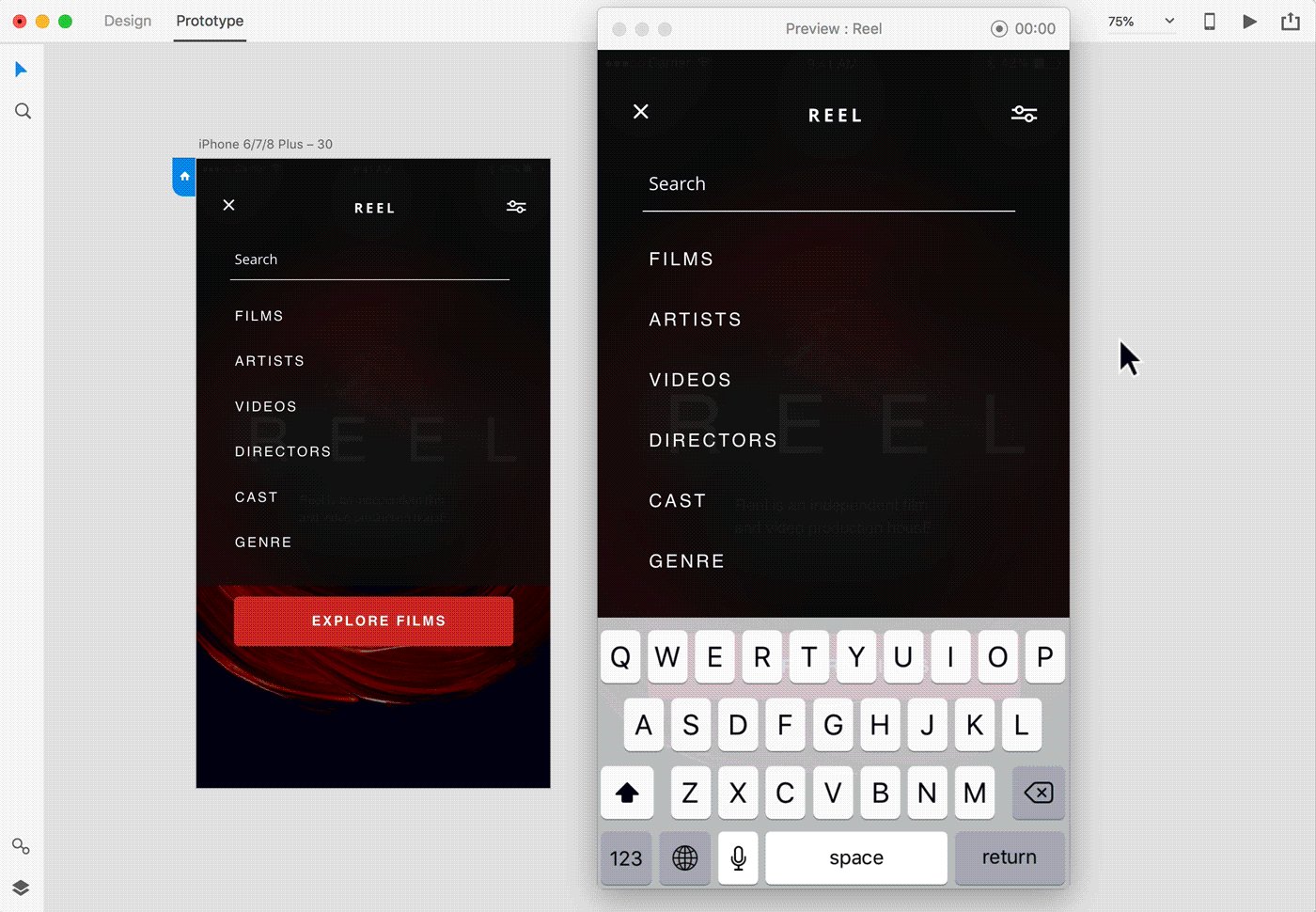
Prototyping
Full disclosure: I usually use InVision for prototyping. I'm not a power user of the prototyping functions of either programs by any means. I have, however, used them for couple of projects for both.
Once again, prototyping is pretty similar on both Figma and Adobe XD. Both use hot spots and connections to create prototypes. This means that the workflow of exporting assets then creating hot spots on InVision is old news. It also helps whoever is looking at the design figure out the workflow of your design without clarification.
Some of the things you can do on both are:
- Tap (click), use overlays, and use timing to move between screens
- Use animations
- Copy an object/ symbol and keep its linkage to another screen
- Add scrolling

- Figma, once again, offers much more variety in terms of traditional prototyping than Adobe XD. Some of the things that Figma offers that Adobe XD doesn't include: hover trigger, horizontal scrolling, link to URL, and more.
- Adobe XD has two features that Figma does not have. It has auto-animate, which basically prototypes your screens for you and voice. You can also record your own prototypes as well.
Winner — Figma. I would almost say that this is a tie, but here is my rationale. XD boasts auto animate and voice for its powerful prototyping feature. Auto-animate can be simulated on Figma using the prototyping options that are available, although admittedly it'll definitely take more time. For voice prototyping — I'm not going to be making a prototype that requires voice commands anytime soon. On the other hand, XD lacks the function to use hover as a trigger. This is a deal breaker for me.
If you are in that niche where you need to use voice for your prototyping, or don't need to use the hover feature, XD might be it for you. If you don't fit in these categories, Figma will be worth your while.
Results
Figma is the overall winner with 6 wins out of 10. Adobe XD won in 2 categories. They were tied in 2.
In conclusion, Figma won. You should, however, try both out to see which one is better for your use cases. I hope this article helped you decide on which design tool is better for you. If you have any questions about Figma or Adobe XD, feel free to hit me up on Twitter!
Personal Opinions
Now that I've gone through the 'objective' review, let me bug you with my opinion. I really, really love Figma. The more research I do about the company, the more I like it. They really care about the design community as a whole, and not just their users. Like, they're straight up giving you money to develop something that will make exporting to Sketch, the main competitor, easier. You can join their Spectrum chat for anything related to news, talking to other Figma users, reading Figma's medium articles, etc. I can literally go on and on and on about how great Figma community is.
Not to mention the weekly updates, and actually listening to the users. Like come ON Adobe XD! Your users have been asking for a 'hover' feature for the past 2 years. Once again, if you want to hear me fangirl about Figma more, just reach out to me!
Download Free Adobe Xd Cc Ux Ui Design Collaboration Tool
Source: https://uxdesign.cc/figma-vs-adobe-xd-d3a624cb7885
Posted by: randolphimesers.blogspot.com

0 Response to "Download Free Adobe Xd Cc Ux Ui Design Collaboration Tool"
Post a Comment